Basics
Introduction to the Universal user interface
The Thinkwise Universal user interface is the most recent Thinkwise interface, providing a modern user experience on mobile devices, desktop and web.
The Universal user interface is a fully responsive Web App that runs on any device and automatically adapts to the device's characteristics, such as the screen size and input method. It is deployed as a web application but, being a Progressive Web App, it can be easily installed to the user's device, just like a native desktop or mobile app. It can leverage native device features, such as the camera and location services.
The current version of the Universal GUI is suitable for use in a production environment, and contains many features that are available in the previous generations Thinkwise user interfaces.
You can find more information about the supported features in the Universal blog posts in the Thinkwise Community and in the feature matrix in the Thinkwise Community Portal (menu item Software > Feature Matrix).
A new version of the Universal GUI with additional features is released every four weeks. We recommend using the same version for Indicium and the Universal GUI, as some features require fixes in both runtime components. Note that, in line with the Lifecycle Policy, the latest version of the Universal GUI is backward compatible with older, supported versions of the Thinkwise Platform.
This guide describes the general features and operation of the Universal user interface. The examples and images in this manual are based on the 'Thinkwise Insights' demo application.
See also:
Responsiveness
The Universal user interface is responsive, meaning that it automatically adapts to the display size of the device used. As a result, screens at a smaller resolution can be completely different from a higher resolution. However, the functionality of the application remains the same.
Logging in, out, and changing password
Log in
After opening the Thinkwise web application in your browser, the login screen is displayed. Here, users can:
- Enter their username and password
- If necessary, check the Stay signed in box to stay logged in for two weeks after your last activity.
 The login screen
The login screen
Log out
Users can log out of the application by selecting the option Logout option in the profile menu. The application will return to the login screen.
Logout of the application
Change password
If allowed, a user can change their password in the profile menu > Change password. A new screen is opened where they can change their password. After a change, it is required to log in again.
A password can only be changed if all changes have been saved or canceled.
See also Allow change password.
Main screen
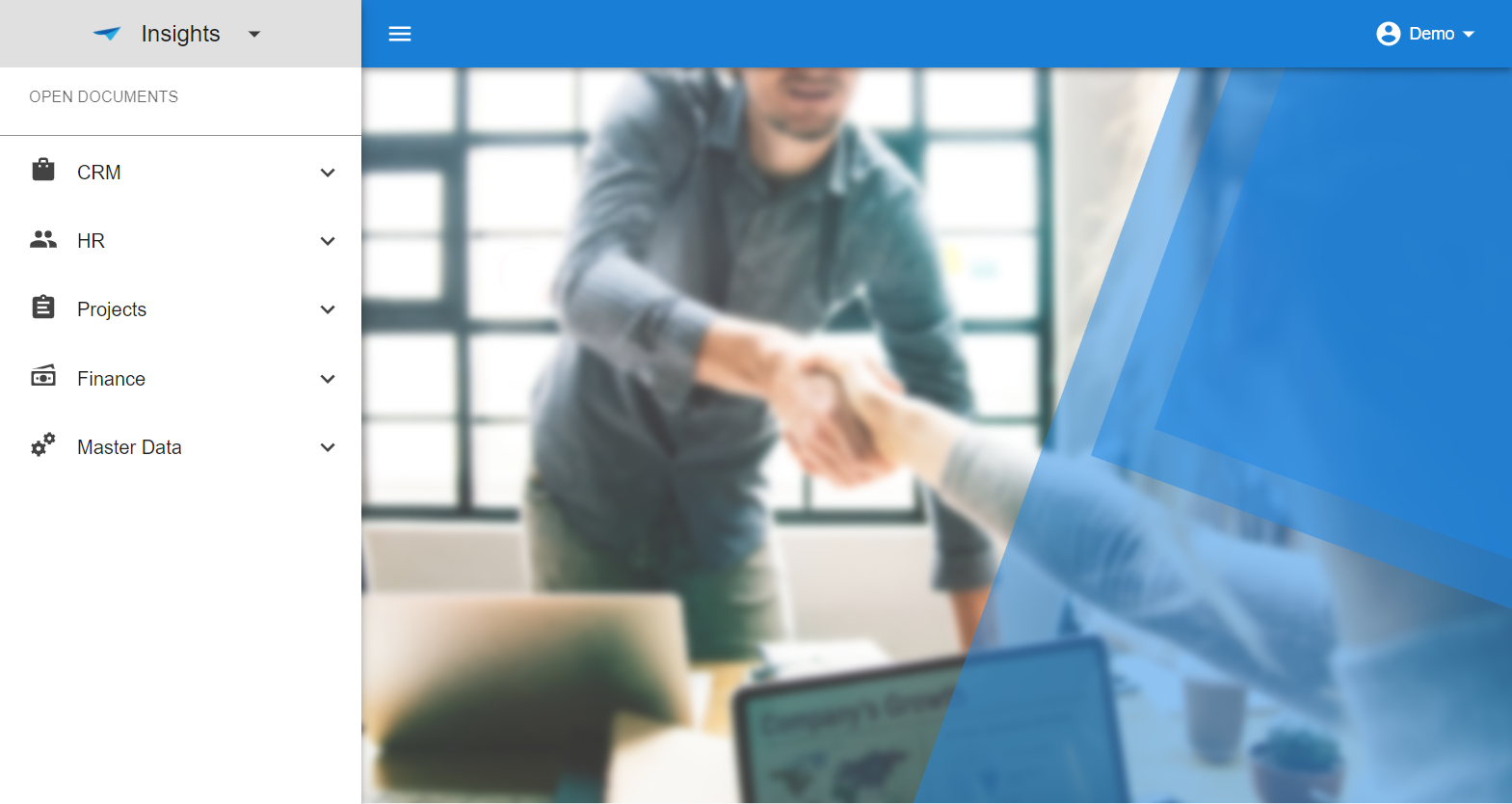
When a user starts your application, a screen similar to the one below is shown. This screen consists of three parts:
- The header
- The menu
- The work screen
 Example of a main screen
Example of a main screen
Header
The header contains:
- the menu button
on the left, to show or hide the menu
- Next to the menu button: the title of the currently active document, and underneath it information about the selected record, if any
- The profile menu
 The header with the profile menu
The header with the profile menu
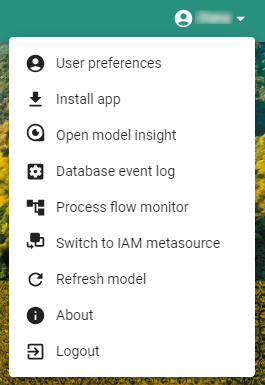
Profile menu
By selecting their name in the header, users open the profile menu. It contains the following items, more options are available to developers:
- User preferences for theme, density, and language
- Open model insight - for developers only
- Database event log
- Process flow monitor - for developers only
- Switch to IAM metasource - for developers only
- Refresh model - for developers only
- Create Personal Access Token
- About
- Log out of the application.
 The profile menu
The profile menu
About
To view the version information and release date of your application, a user can select the profile menu > User preferences > About.
 About screen
About screen
Work screen
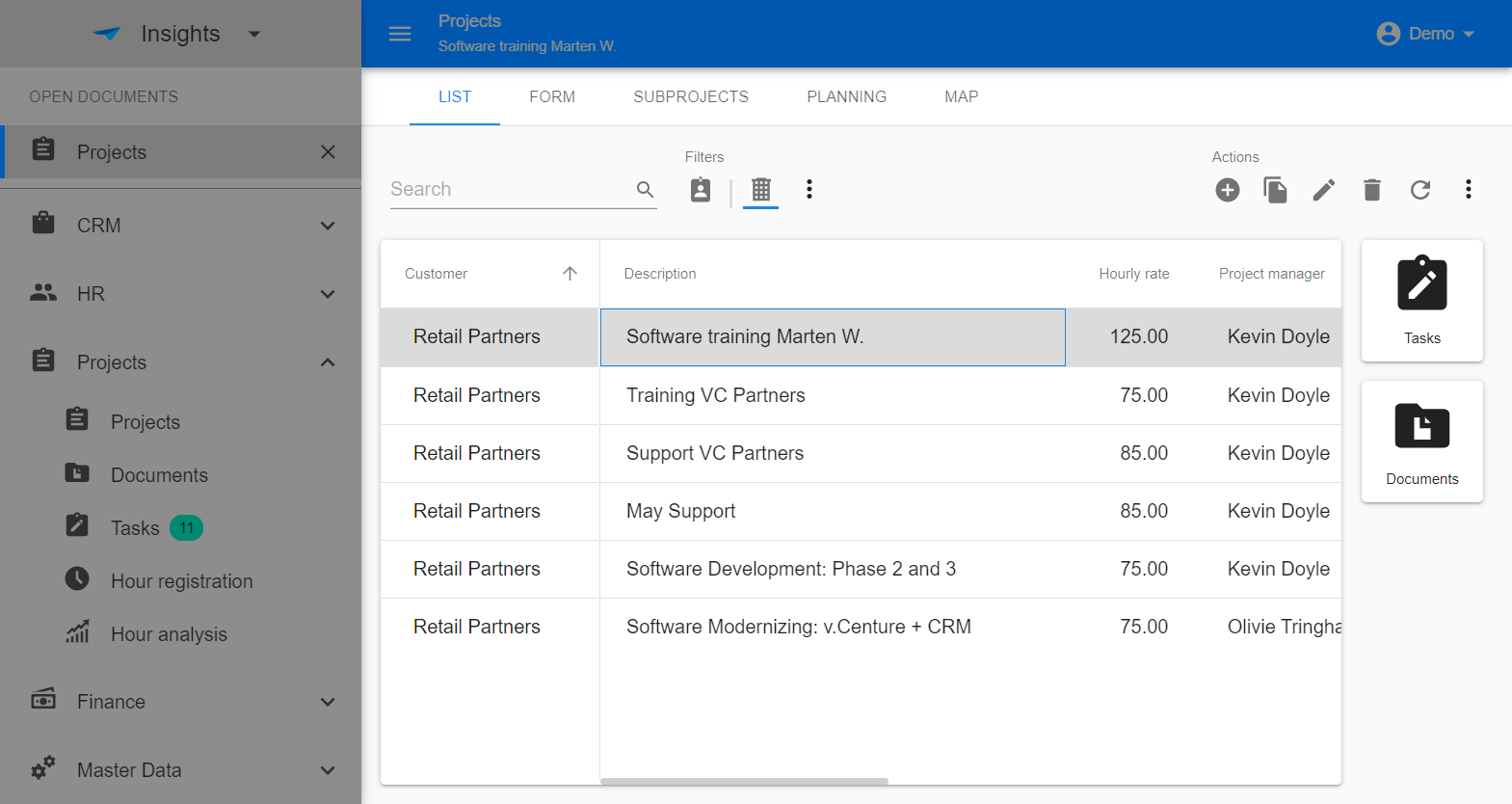
If a user selects a menu-item, a work screen is opens, showing the relevant information for that subject. A work screen can have many different layouts and can contain different components.
 Example of a work screen
Example of a work screen
Navigation
You application can have a classic menu, with groups and items, or a tiles menu.
Classic menu
The classic menu shows menu groups and items. Users can:
- Select a menu item to open the corresponding screen.
- Press Ctrl and click on a menu item to open another instance of the corresponding screen.
- Press Alt and click in the menu or on detail tiles to open the (detail) document in a new floating browser window.
Numbers displayed next to a menu item are called badges. They mean that a user's attention is required for that subject, for example, for tasks that need to be completed or unread emails.
All open screens are shown in the open documents section on top of the menu. Here, users can switch back and forth between screens.
- A
>means it is a zoomed detail screen. - To close an open screen, users an select the
xnext to the name. A dot*instead of anxmeans the screen contains unsaved changes and cannot be closed.
 A classic menu with a saved and an unsaved open document, and badges
A classic menu with a saved and an unsaved open document, and badges
Collapse the classic menu
To collapse the classic menu, users can select the menu icon in the header.
This increases the available space for any open documents.
They can hover over the menu to temporarily expand the menu.
On smaller devices, like smartphones, the menu is hidden by default and only opens after a user selects a menu icon.
A collapsed classic menu
Tiles menu
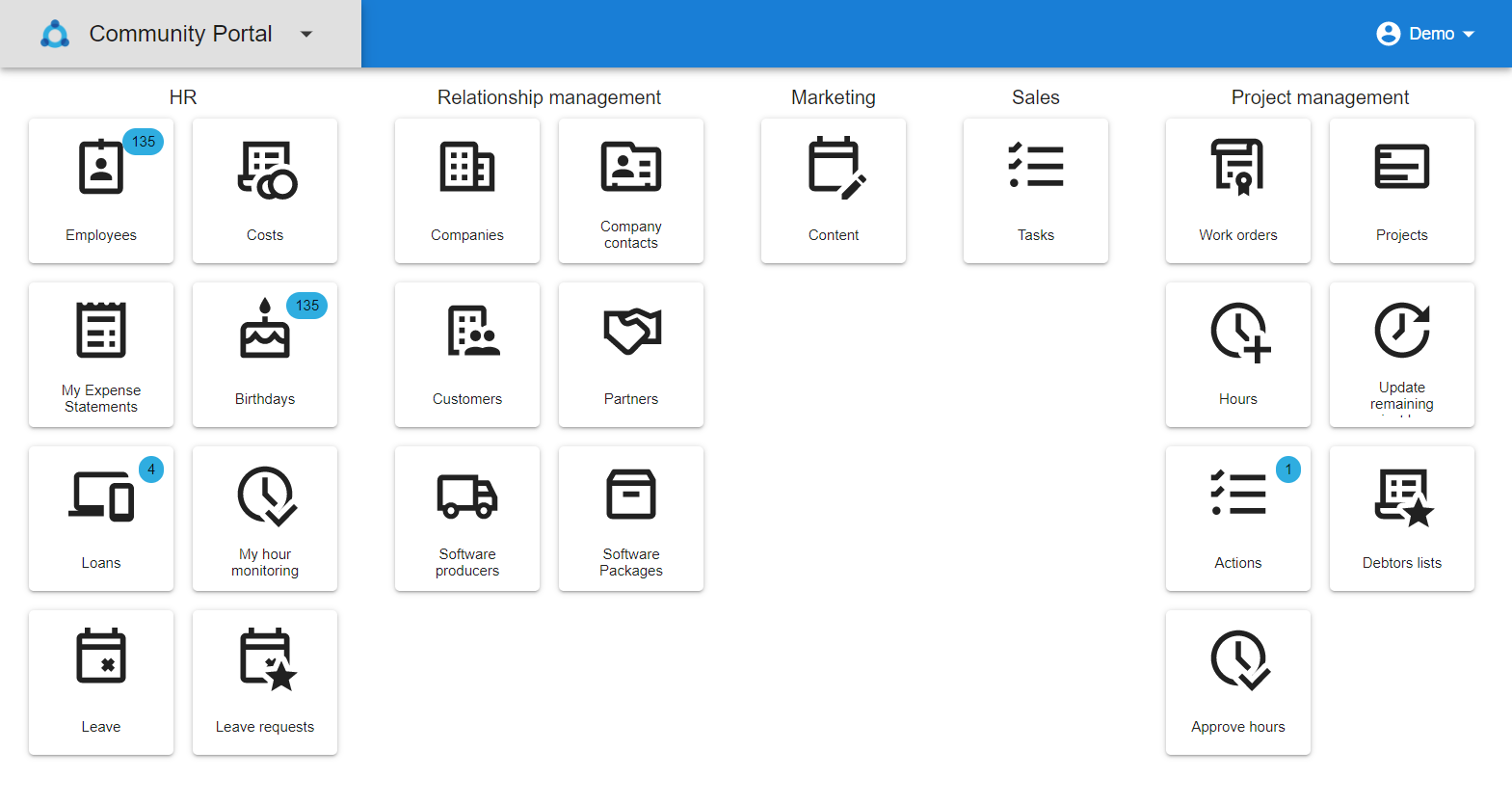
A tiles menu displays all menu items using tiles, divided into one or more groups.
The tiles menu always covers the entire screen and automatically hides after a user selects a menu item. To return to the tiles menu, they can select the tiles menu button in the header.
Tiles menu button
 Example of a tiles menu
Example of a tiles menu
Switch to another application
On the top left of the menu, the logo and name of the currently selected application are displayed.
- If a user has access to more than one application, they can switch to another application by clicking the application name. This is called the Application switcher.
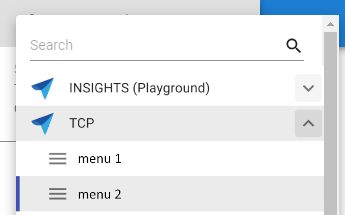
- If more menus are available, a user can expand
the application. All the menu types can be opened in this way (Listbar, Tree, or Tiles).
- If configured, the Application switcher contains a search bar to search for applications.
See the setting
enableApplicationSearchin the Universal GUI setup guide.
 Switching to another application
Switching to another application
Navigate within a screen (tabs)
Users can select tabs to navigate between different sections within a screen. Tabs can contain one or more components displaying information of the screen's main subject (like a List of projects or a Form showing the selected project), and components for related information, like the Subprojects or Planning for the selected project. These tabs are called detail tabs.
Component and detail tabs
Users can:
- Double-click a detail tab to open a new document and display the detail information for the selected parent. This does not apply to mobile devices as there is no double-click functionality.
-
Press Alt and double-click on a detail tab to open it in a new floating browser window, with the subject in focus.
- Scroll the tab bar to the left or right using touch or the scroll
<>icons if there are too many tabs for the available space.
Scrollable tabs
For more information about the configuration of tabs, see Tab container component. You can place tabs and detail tabs horizontally (next to each other) or vertically (on top of each other, to make it look like a menu). See Horizontal or vertical tabs.
Navigate to detail information (detail tiles)
Detail tiles can be used to navigate to detail information of the selected parent row, like the emails or projects of the selected customer.
Users can:
- Click a detail tile to open a new document that displays the detail information, filtered on the selected parent. The current parent is displayed in the title of the new document.
-
Press Alt and double-click on a detail tab to open it in a new floating browser window, with the subject in focus.
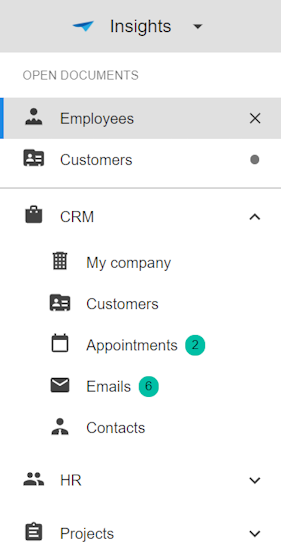
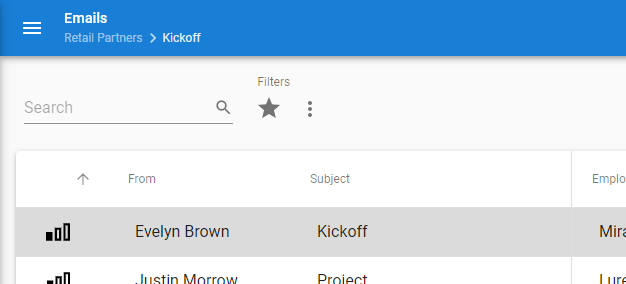
 After opening a detail tile: Emails of customer Retail Partners
After opening a detail tile: Emails of customer Retail Partners
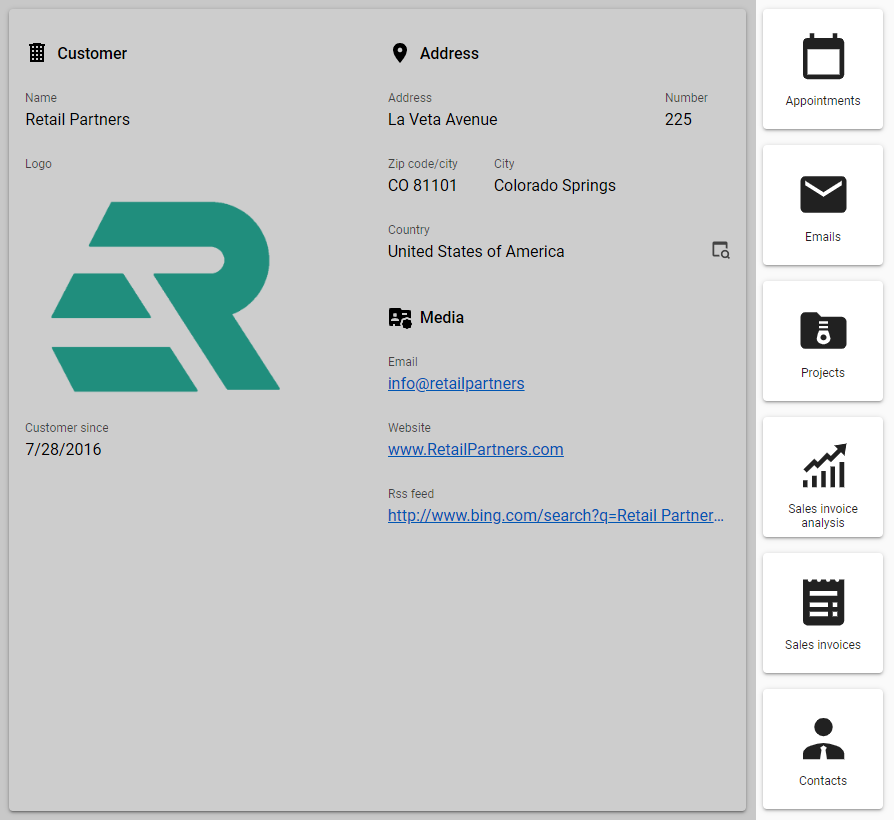
 Detail tiles available for customer Retail Partners
Detail tiles available for customer Retail Partners
Menu tasks in offline mode
When an internet connection is lost or unavailable, users can still use tasks from the menu. This is useful in environments with unreliable internet access, such as basements where maintenance often takes place or ships at sea.
For more information on setting up tasks that can be executed offline, see Offline available task.
When the application switches to offline mode:
- The user interface resets.
- The menu is disabled, except for the tasks flagged as Offline executable.
 Warning for a lost connection
Warning for a lost connection
An indicator next to the menu shows the state of the connection:
offline.
online without changes.
online with pending changes.
After the connection has been restored, the application does not reconnect automatically. Users need to Reconnect manually. This option becomes available by selecting the Offline indicator.
Reconnect when the application is online again
Once selected, all the offline executed tasks and their input will be synchronized, including canceled task actions. While synchronizing, a progress page is shown with the status of the synchronization. Lastly, the user interface is built up from scratch.
Progress of the synchronization
Keyboard shortcuts
Available shortcuts
To perform basic actions such as copy, paste, or save, keyboard shortcuts are available throughout the application. These key combinations execute specific actions more efficiently than mouse navigation.
The following keyboard shortcuts are available (see Classic or modern keyboard navigation for more information about the difference between the two styles):
*indicates that the shortcut is the same in both styles.- The shortcuts mentioned here support the Cmd key on macOS. However, when your create a custom shortcut for a task, Ctrl will not be substituted with Cmd.
| Meaning | Shortcut (Modern) | Shortcut (Classic) | Description |
|---|---|---|---|
| Add | Ctrl++ Ctrl+= | * | Create a new record. |
| Edit | Ctrl+E | * | Edit a record. |
| Copy row data | Ctrl+C | * | Copy the data displayed in a row, see Copy row data. |
| Copy record | Ctrl+Alt++ Ctrl+Alt+= | * | Copy the active record. |
| Save | Ctrl+Enter Ctrl+S | * | Save a record (takes precedence over Confirm) |
| Confirm | Ctrl+Enter | * | Confirm and close a pop-up. |
| Refresh | Alt + F5 | F5 | Refresh the data in the current view. |
| Cancel | Esc | * | Cancel changes in a form, grid, or pop-up. A pop-up will be closed. |
| Delete | Ctrl+- | * | Delete a record. |
| Open filter | Ctrl+R | * | Open the filter pop-up. |
| Open file explorer | Enter | Alt + Enter | Open the file explorer from the file editor. |
| Open list | ↓ | * | Open a dropdown list. |
| New line | Alt + Enter | * | Create a new line in a text field. |
| Go to next | Tab | Enter | Move to next editable control in a form or grid. |
| Go to previous | Shift + Tab | Shift + Enter | Move to previous editable control in a form or grid. |
| Import | Ctrl + Shift + I | * | Import data. |
| Export | Ctrl + Shift + E | * | Export data. |
The application decides the focus:
- Opening a document moves the focus to the main table.
- Switching tabs moves the focus to the main table.
- Editing the form or grid automatically moves the focus to the element that is being edited.
After opening a new subject, the Universal GUI focuses on the main subject for shortcuts. To switch between subjects and use their shortcuts, you can:
- Move between tabs
- Focus on a form control
- Select a grid cell
Classic or modern keyboard navigation
The component editors within the Universal GUI support two types of keyboard navigation:
- "Modern" - The default style in the Universal GUI.
- "Classic" - Based on the Windows GUI keyboard navigation (see Keyboard navigation in the Windows GUI).
To enable the classic navigation style within the Universal GUI:
- Set the extended property KeyBindings to the value Classic. See Available extended properties.
The following domain controls do not support classic navigation:
- Label
- Group header label
- Group header icon
- Signature
- Image upload
- Image blob
- Image link
- Video link
- HTML (in grid)
Copy row data
When a row is copied using Ctrl + C, the displayed data will be copied. However, there are some exceptions where specific controls format the data before copying:
- Color: Copies the color value without the image.
The following controls will copy a blank space to the clipboard:
- File link
- File upload
- HTML
- HTML card
- Image combo
- Image link
- Image upload
- Signature
All other supported control types will be copied exactly as they are presented to the user in the grid. For its configuration, see Copy to clipboard.
Custom keyboard shortcuts
You can add your own shortcuts for tasks. See Create a task.
Task shortcuts work on the main subject as well as in other contexts, such as detail subjects and subjects that open in a pop-up. Determining which subject is triggered uses the same logic as the other CRUD shortcut keys.
User preferences
Drag-drop
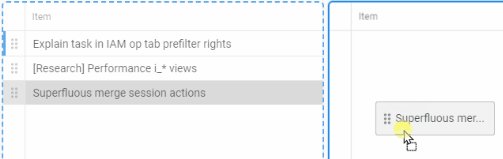
If a row supports drag and drop, a drag handle is shown next to it.
A user can click on it to pick up the row and press their mouse button while moving to drag it to its new position.
The mouse cursor changes to a hand when you hover over a drag handle
While dragging the row, blue dotted lines show where they can drop the item.
 Drag row to a target table
Drag row to a target table
Drag and drop is available for grid and tree components. The following functions are available:
- Drag from one table to another.
- Drag between browser tabs. Cross-browser is supported. The task will be executed based on the user who is logged into the target browser.
- Select, drag, and drop multiple rows.
- Drag over tabs. The tab will be activated automatically.
- Drop items on a specific row.
You can set up a task which is used for drag-drop, and create a drag-drop link. When the user drops an item on that table or row, the drag-drop task is started. You can use this to create functionality for re-ordering, adding in a specific position, or dropping children on a parent.
If you drop an item on a row that does not support it, it will be dropped on the table instead.
Enlarge or reduce components (splitters)
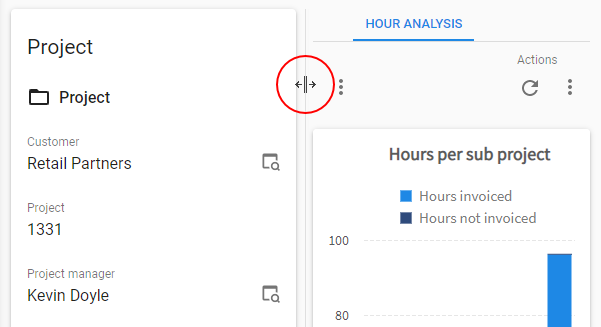
Components on a screen are divided by splitters, which can be dragged with the mouse to make components larger or smaller. Splitter positions are retained after closing and reopening the screen and refreshing the Universal GUI.
 Dragging a splitter to resize components
Dragging a splitter to resize components
Theme, density, and language
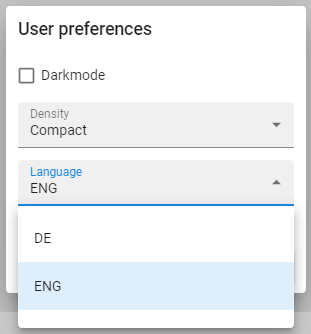
A user can change their preferences in their profile menu > User preferences.
The User preferences screen contains:
- Theme - the option to switch between a light and dark theme. The selected theme is stored in the browser cache and will therefore be applied to all applications using the Universal GUI on the same device.
- Density - Compact mode offers less whitespace and more data on the screen. Comfortable mode offers more whitespace and less data, making it more suitable for touch screens.
- Language - If no translations are available for the selected language, the Universal GUI will show the fallback language. See also Application translations. It can take up to one minute for all translations to load.
 Setting a theme, density, or language
Setting a theme, density, or language
Change screen type
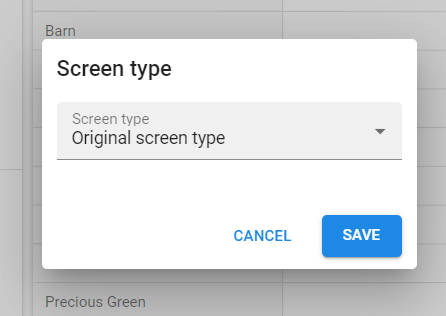
If configured, users can select a different screen type for their current screen. The option Screen type is available in the overflow menu of the task bar.
In the popup that appears, users can select another screen type from the dropdown menu. The screen will then refresh, and the chosen screen type will be applied to the current subject.
For each screen type, you can configure its availability. See Allow users to select a different screen type.
 Selecting another screen type
Selecting another screen type
Reorder or hide details
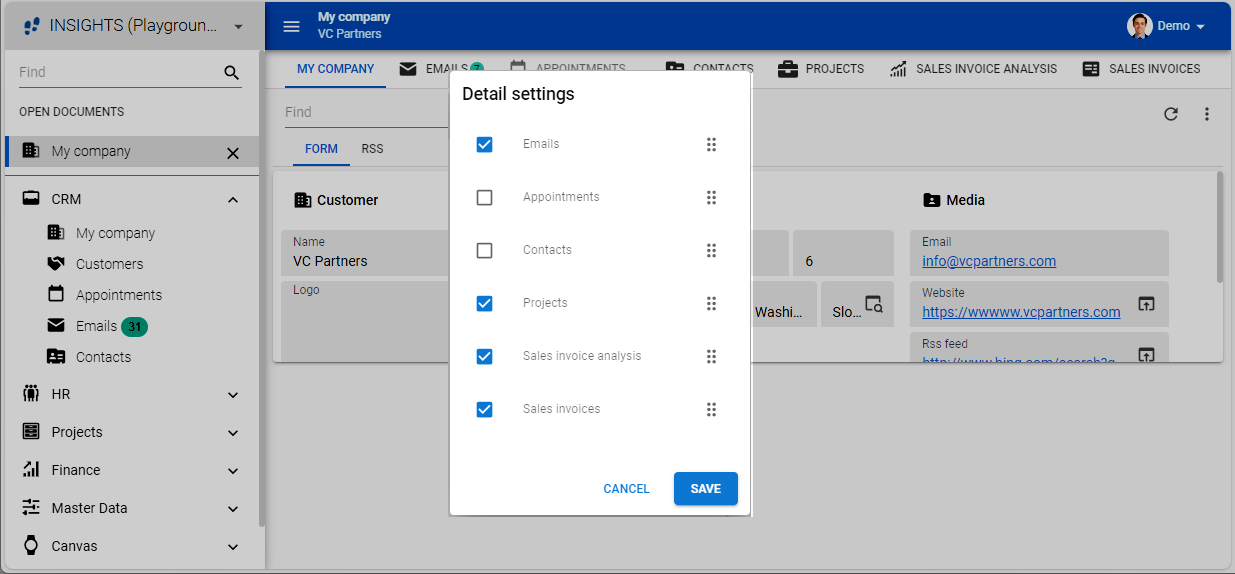
Users have the option to reorder and hide details in tabs and tiles. The option Details is available in the overflow menu of the task bar.
In the popup that appears, users can:
- Reorder the detail screens by dragging them to another position in the list.
- Hide a detail screen by clearing its checkbox.
The screen will then refresh, and the changes will be applied to the current subject.
 Reordering and hiding detail screens
Reordering and hiding detail screens
Export and import
Export to Excel
If there is no need to customize an Excel export, users can export their data immediately to an Excel (.xslx) file.
The option Export immediately is available in the overflow menu of a subject.
It exports the data translated and takes prefilters into account.
Custom export
With the option Export (Ctrl + Shift + E) in the overflow menu of a subject, users can configure how to export the data of their subject. Selecting this option starts the Export wizard.
In this wizard, users can configure the following:
-
Which rows to export:
- Export selected row(s)
- Export all rows
-
Which columns to export:
-
Select columns
-
Drag columns up or down the list to rearrange them in the desired order
-
Select Export headers and data translated and localized to export the human-readable data. Disabling this option exports the database values instead.
Names or IDs for data import/exportWhen a database stores customer information with names and unique IDs, exporting data for human review (like reports) benefits from using human-readable names for better understanding. However, importing data by name can be unreliable if multiple individuals share the same name. In such cases, exporting unique database IDs ensures accurate identification and prevents confusion during the import process.
-
-
The export file format (
.xls,.xslx, or.csv).
Selecting Export starts the export process. The generated file will be downloaded to your computer.
Import
With the option Import (Ctrl + Shift + I) in the overflow menu of a subject, users can import data from an Excel document. Selecting this option starts the Import wizard.
In this wizard, users can configure the following:
- Which file to import (
.xls,.xslx, and.csvextensions are allowed). - How to import the data:
- Insert all data
- Add new records, update existing records
- Only update existing records
- How to prepare the data:
- For an Excel file, users can configure the worksheet and where the data starts.
- For a CSV file, users can select the first row that contains columns headers. The delimiter that separates the column values is detected automatically.
- Indicate if the imported Excel or CSV file contains the raw data (Database values) or the human-readable values (Converted data).
Names or IDs for data import/export
When a database stores customer information with names and unique IDs, exporting data for human review (like reports) benefits from using human-readable names for better understanding. However, importing data by name can be unreliable if multiple individuals share the same name. In such cases, exporting unique database IDs ensures accurate identification and prevents confusion during the import process.
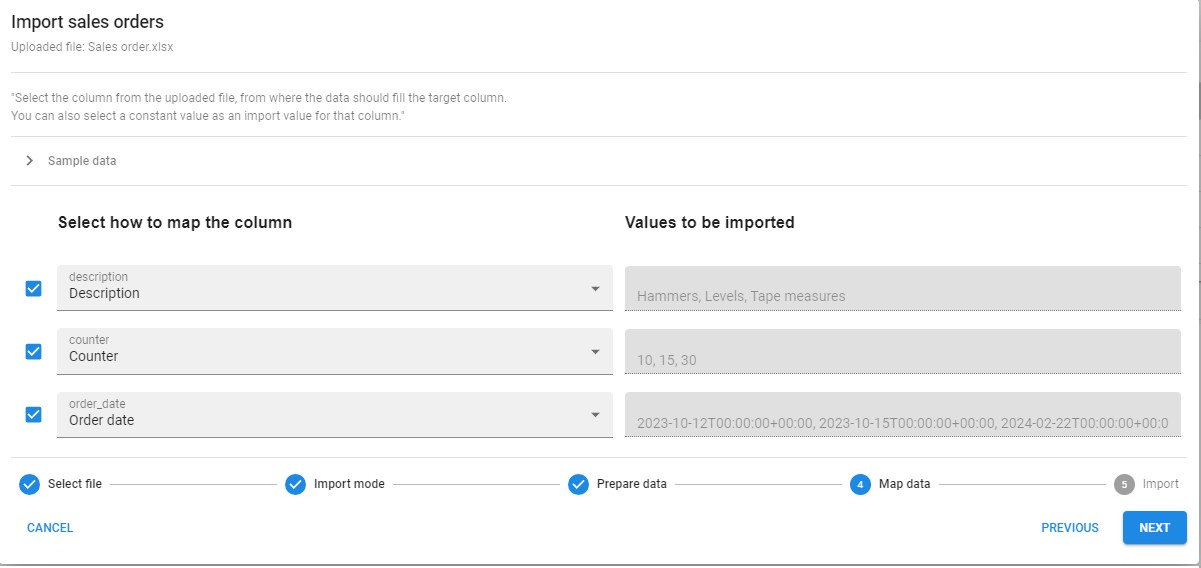
- How to map the data. Users can:
- Select the checkbox of each column that should be imported.
- Map each column to a column in their database: for each selected column, a database column can be selected.
- Set a constant value for columns that are not available in Excel but do require a value.
- Set a column's values to empty (NULL) so that the column is imported but its values are not.
A preview is shown of which data will be imported. Selecting Import starts the import process. After the import has been completed, an overview will be shown of how many records have been imported, updated, or failed. Users can download an Excel file with the rows that failed to import and the reason why.
 Mapping the source columns to the target columns
Mapping the source columns to the target columns