Screen components
Available screen components
The following components are available in the Software Factory to design a screen type. For more information, see Screen type design.
| Icon | Component | Explanation | Properties |
|---|---|---|---|
| Tab container | The tab container ensures that several tabs can be used under which the details or other components can be classified. Empty tabs are removed by the user interface. | Show borders (True/False) Show tab headers (True/False) Tab orientation (Horizontal/Vertical) | |
| Detail tiles | This component shows the subject details in tiles. Clicking on a tile will open a new document. | ||
| Grid | Shows multiple records in a grid. The user interface will remove the grid if there is only one line at most. | Show grid header (True/False) | |
| Form | Data from one row can be presented and modified in the form. | ||
| FormList | This component shows a form without tab pages for every row in the grid. All the forms will be stacked and a scrollbar will be created when it exceeds the screen. | ||
| Find form | Windows GUI The find form provides an overview of the (limited) search set on the screen. The search result is marked, and all other rows remain visible. | ||
| Filter form | The filter form provides an overview of the (limited) filter set on the screen. The result is filtered, and all other rows are removed as long as the filter is active. Universal GUI Columns with the following domain Control types (as set in the menu Data > Domains > tab Form > field Control) are not supported: Date, DateTime, Time, Label, Group header label, Group header icon, RTF, SQLeditor, Multiline, Image link, Image upload, Image BLOB, File, File upload, Signature, Video link. | ||
| Prefilter bar | A button for all prefilters is displayed in this bar. The user interface will remove this component if there are no (visible) prefilters. | Alignment (Left/Right or Top/Bottom) | |
| Cube view bar | To show the available cube views in a bar on the screen in the same way as prefilters, tasks, and reports. Use it, for example, to develop screens with only charts and the toolbar to select the view. The user interface will remove this component if there are no cube views. See also Cubes. | Alignment (Left/Right or Top/Bottom) | |
| Task bar | In this bar, a button is displayed for each available task. The task buttons then disappear from the default action bar at the top. The user interface will remove this component if there are no tasks. | Alignment (Left/Right or Top/Bottom) | |
| Task tiles | Universal GUI All tasks assigned to the subject will be displayed as tiles. | Alignment (Left/Right or Top/Bottom) | |
| Report bar | A button for all reports is displayed in this bar. The user interface will remove this component if there are no reports. | Alignment (Left/Right or Top/Bottom) | |
| Report tiles | Universal GUI All reports assigned to the subject will be displayed as tiles. | Alignment (Left/Right or Top/Bottom) | |
| Treeview | Shows a tree structure. The user interface will remove the structure if there is only one row at most. See also Tree settings | ||
| Search | The Search can be used for searching on several columns. In the Universal GUI, columns with the following domain Control types (as set in the menu Data > Domains > tab Form > field Control) are not supported: Date, DateTime, Time, Label, Group header label, Group header icon,, RTF, SQLeditor, Multiline, Image link, Image upload, Image BLOB, File, File upload, Signature, Video link. | Dock (Left/Fill/Right) | |
| Dashboard | Shows the data in a Dashboard form. The user interface will remove the component if there is no maps definition for the table. At the time of writing, this can only be created with an object model extender. | ||
| Map | With the Maps screen component you can visualize locations or track assets on a map from within your Thinkwise application. The user interface will remove the component if there is no maps definition for the table. See also Maps. | ||
| Preview | Shows the first column of a table that contains a file link or path (for example, a URL or a file upload column). | ||
| Pivot table | Provides the possibility to show a pivot table. The user interface will remove the pivot table if there is no cube definition for the table. See also Cubes. | ||
| Cube panel | Provides the possibility to show fields that can be dragged and dropped in a pivot table. The user interface will remove the pivot table fields if there is no cube definition for the table. See also Cubes. | ||
| Chart | Shows a graph on the screen. The user interface will remove the graph if there is no cube definition with a graph for the table. See also Cubes. | ||
| Scheduler | The scheduler shows a graphical planning. The user interface will remove the component if there is no scheduler definition for the table. Windows GUI - A scheduler can only be created with an object model extender. Universal GUI - Available as a component with limited functionality, but no object model extender is needed. | ||
| Card list | Universal GUI This component shows records as cards, with an image and title, in a scrollable list. | ||
| Action bar | Universal GUI The default action bar for the Universal GUI. It can be placed anywhere on a screen, both horizontally and vertically. | ||
| Custom action bar | Universal GUI A custom action bar for the Universal GUI. It can be placed anywhere on a screen, both horizontally and vertically. | ||
| Custom component | Universal GUI A custom component can be used to add advanced graphic applications to your application. |
General screen component settings
Height and width
Each screen type is a collection of several components. Each screen component within a screen type has its own settings:
menu User interface > Screen types > tab Screen components
The tab Screen components displays an overview of the selected screen type's components in a tree structure. Depending on the horizontal or vertical orientation of the component you can adjust the following settings:
- Height, Height unit, Width, and Width unit - the height and width in pixels or a percentage
- Fix on resize - Select if the size should remain the same when the screen is resized.
Screen component properties
To change the properties of a screen component:
menu User interface > Screen types > tab Design
- Select the screen component.
- In the Properties panel on the right-hand side of the screen, adjust the properties.
Icon sizes, button and text sizes
You can set the icon sizes for the following screen components: prefilter bars, task bars, cube view bars, report bars, action bars (Universal GUI only), and custom action bars (Universal GUI only).
Universal GUI In the Universal GUI, the icon size is determined by the selected mode: Compact or Comfortable. In Compact mode, less padding is applied, while more padding is applied in Comfortable mode. Since the Universal GUI is a responsive user interface, icon and button sizes are converted by the Universal GUI to the sizes illustrated in the tables below.
Icon sizes
| Software Factory | Universal GUI (Compact mode) | Universal GUI (Comfortable mode) |
|---|---|---|
| 16×16px, 24×24px | 16×16px | 32×32px |
| 24×24px | 24×24px | 32×32px |
| 32×32px, 40×40px, 48×48px, 64×64px | 32×32px | 36×36px |
Icon size for icon + text buttons
| Software Factory | Universal GUI (Compact mode) | Universal GUI (Comfortable mode) |
|---|---|---|
| 16×16px, 24×24px | 16×16px | 24×24px |
| 24×24px | 16×16px | 24×24px |
| 32×32px, 40×40px, 48×48px, 64×64px | 24×24px | 24×24px |
Button sizes
| Software Factory | Universal GUI (Compact mode) | Universal GUI (Comfortable mode) |
|---|---|---|
| 16×16px, 24×24px | 24px high | 40px high |
| 24×24px | 32px high | 48px high |
| 32×32px, 40×40px, 48×48px, 64×64px | 40px high | 56px high |
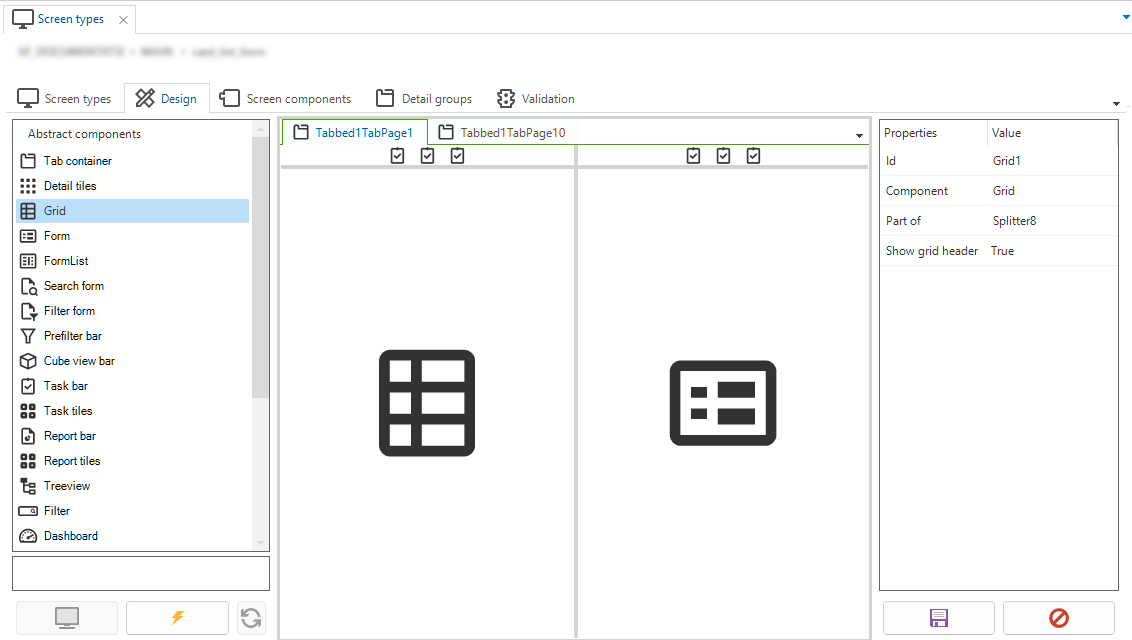
To set the icon size for a screen component:
menu User interface > Screen types > tab Design
- Select the screen component.
- In the Properties panel on the right-hand side of the screen, select an Icon size.
![]() Screen type with task bar and Icon size property
Screen type with task bar and Icon size property
Screen component pruning
Universal GUIOnly one record can exist in a detail, which makes rendering filtering options and components designed for multiple records unnecessary. When a detail screen has a 1:1 relation to its parent, the Universal GUI does the following on the detail screen:
- Prune Cardlist, Tree, and Grid components.
- Prune the combined filter and Filter form components.
- Prune the search and filter buttons from the Action bar and Toolbar.
- Make the add button read-only if there is already a record.
- Hide the copy button.
- Change the top bar translation to singular instead of plural.
If desired, you can disable the Universal GUI from pruning the Grid, Tree, and Card list components.
To prevent the Universal GUI from pruning screen components:
User Interface > Screen types > tab Screen components > tab Screen component properties > group Description
- In the field Screen component prop., enter
prevent_inheritance_multi_row_component_prune. - In the field Value, enter
true.
Tab container component
The component Tab container has two functions:
- Add tab pages that contain other components
- Add tab pages for details
If you add a Tab container to your screen type, it shows one tab by default. You can add other components to this tab. Use the context menu to add extra tabs, and to change a component tab to a detail tab and vice versa.
Add a tab container with components
A Tab container can contain other components, for example, a Grid, a Form, and a Task bar.
To insert a tab with other components:
menu User interface > Screen types > tab Design
- Drag the component Tab container into the design area.
- Right-click on the tab container and select Edit tab pages from the context menu (right mouse button).
- Drag other components to this tab.
- If necessary, configure the components. See Screen component properties.
- To add another tab at the same level as the first, select Add component tab page from the context menu.
- To change the tab container's label and icon, see Tab container label and icon.
This example shows a Tab container with a Grid, a Form, two Task bars, and a second tab.
 A tab container with components
A tab container with components
Add a tab container with subject details
To insert a tab container with subject details:
menu User interface > Screen types > tab Design
-
Drag a Tab container component into the Design area.
-
From the Tab container, open the context menu (right mouse button).
-
Select Change component tab page to detail.
-
In the Properties panel on the right-hand side of the screen, select a value for the following settings:
- Screen area - See Screen areas.
- Fallback allowed - See Fallback areas.
- Show borders - See Hide tab headers and borders.
- Show tab header - See Hide tab headers and borders.
- Tab orientation - See Horizontal or vertical tabs.
-
If necessary, configure this component. See General screen component settings.
Tab container label and icon
Each tab container has a header with a label and an icon:
-
For a component, you can change the default label and icon to better describe the content of the tab component. The following defaults are used:
- The screen component name is used as label.
- The subject icon is used as icon.
-
For a detail tab header, the name and icon from the underlying table are used. This cannot be changed.
The Universal GUI only shows tab icons when the
extended property ShowTabIcons is enabled.
To change the label and icon in the tab component:
menu User interface > Screen types > tab Design
- In the Properties panel on the right-hand side of the screen, enter a Tab page label and select a Tab page icon.
A translation object is automatically generated.
Hide tab headers and borders
To hide the tab header or border in a Tab container screen component:
menu User interface > Screen types > tab Design
-
Select the Tab container.
-
Edit the following tab properties:
- Show borders - True or False
- Show tab header - Select True or False to show the tab label and icon or not. If you select False, the tab header is hidden.
Horizontal or vertical tabs
Universal GUIBy default, tabs in a Tab container component are displayed horizontally, next to each other. It is possible, however, to display them vertically, to make the tabs look like a menu.
For more information about the use of icons in vertical tab headers, see Fields on next tab.
 Vertical tabs example
Vertical tabs example
To convert a (horizontal) tab panel in the Tab container component of a screen into a vertical tab panel:
menu User interface > Screen types > tab Design
-
Select the Tab container component.
-
In the Properties panel on the right-hand side of the screen, change the property Tab orientation to Vertical.
Tab orientation property in the screen type modeler
Detail tiles component
To insert a Detail tiles component with subject details:
menu User interface > Screen types > tab Design
-
Drag a Detail tiles component into the design area.
-
Select a Screen area setting in the Properties panel on the right-hand side of the screen. See Screen areas.
- In the Subjects details screen, you can distribute the subject details among the screen areas.
- If a screen area is not available in the assigned screen type, the detail references are shown in a fallback area. Detail tiles are removed if no details have been defined.
Action bars (Universal GUI)
Types of action bars
Universal GUITwo types of action bars are available for the Universal GUI:
- Action bar (Universal GUI only) - This is the default action bar. When added to a screen type, you can only include or exclude predefined actions. In its default configuration for a branch, you can change the order, display type, screen area, and fallback settings.
- Custom action bar (Universal GUI only) - When added to a screen type, you can include or exclude predefined actions, and change their order, display type, screen area, and fallback settings.
Both bars have two sides:
- Near - The left (horizontal) or top (vertical) side of the action bar.
- Far - The right (horizontal) or bottom (vertical) side of the action bar.
Both action bars have a single overflow menu at the far side of the screen. For each button, the fallback display type behavior to the overflow menu is evaluated individually, starting at the far side of the screen. By default, this means that all tasks, reports, and CRUD buttons will move to the overflow menu before any prefilter. Search will be the last to fall back to icon size or the overflow menu.
Place an action bar in a screen type
Universal GUIIt is allowed to place multiple Action bars and Custom action bars in a screen type. Each bar can be configured differently.
To place the action bars horizontally or vertically in a screen type:
menu User interface > Screen types > tab Design
-
In the Abstract components panel at the left, select the Action bar or Custom action bar.
-
Drag the bars into the design area.
-
In the Properties panel at the right, select the Icon size.
-
Configure the bars. See:
 A grid with an Action bar (horizontal) and a Custom action bar (vertical)
A grid with an Action bar (horizontal) and a Custom action bar (vertical)
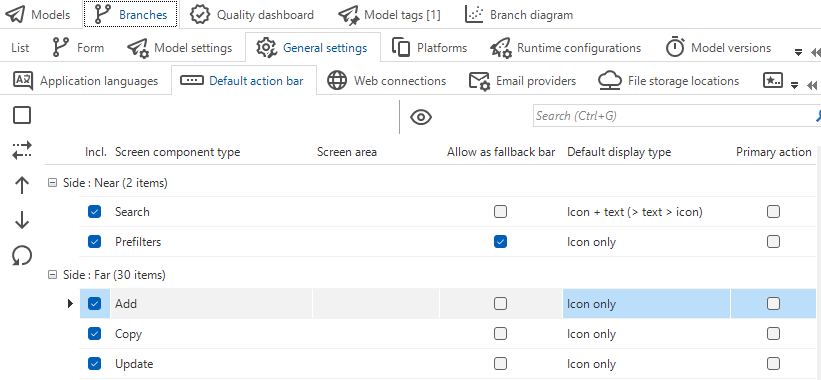
Configure the default Action bar settings
In the default configuration of the Action bar for a branch, you can include or exclude actions, and change their order, display type, screen area, and fallback settings.
To configure the default settings for the Action bar for a branch:
menu Model overview > Branches > tab General settings > tab Default action bar
The following options are available:
-
To add or remove actions: select an action and execute the task Exclude action
or Include action
.
-
To move an action to the Near or Far side of the action bar, execute the task Swap side
.
-
Select a Screen area for the action. For more information, see Screen areas.
-
Select the checkbox Allow as a fallback bar to use this action as a fallback bar if the default action bar is not available. This is only available for actions related to bars with a screen area. For an overview, see Assign a screen area to a screen component.
-
Select the Default display type.
For example, Icon + text (> text > icon) means that the report is displayed as an icon with text. On a smaller screen with less space, it is displayed as text (the first fallback: > text). With even less space, it is displayed only as an icon (the second fallback: > icon). The overflow menu is always the last fallback type, except for the display type Hidden.
-
To change the order of the actions, execute the task Move action up
or Move action down
.
-
If you place a bar component directly below a horizontal Action bar, buttons are not duplicated in both bars but only shown once in the Action bar. The other bar is absorbed into the action bar. This applies to: Task bar, Report bar, Prefilter bar, and Cube view bar.
-
You can rename the Action bar, to give it a more meaningful name, such as
toolbar_grid_top,toolbar_grid_bottom,toolbar_form. See, Rename an object. -
You can configure an action as a Primary action to highlight the component on the screen. This can help establish a clear visual hierarchy in your application by directing the user's attention to specific and important actions.
By default, the Save action is marked as a primary action. There is no limit to the number of primary actions you can configure. If the number exceeds the available space, the primary actions will be moved to the overflow menu, without the highlight. You can not set the Primary action for tasks, reports, prefilters, cube views, or search.
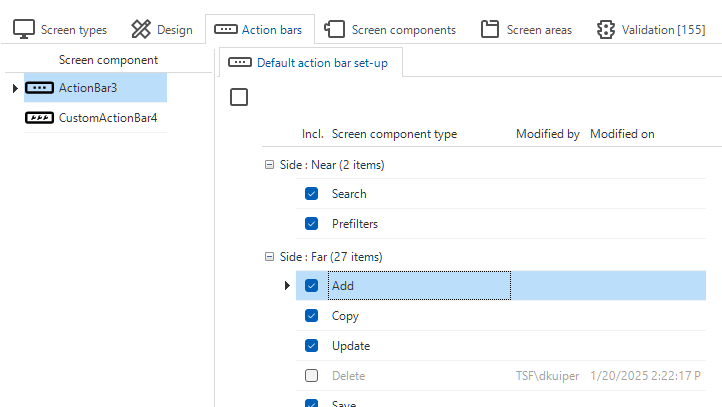
 Set up the default Action bar for a branch
Set up the default Action bar for a branch
Set up an Action bar for a screen type
To deviate from the default Action bar settings for a branch, you can include or exclude actions for a screen type:
menu User interface > Screen types > tab Action bars
- Select an Action bar.
- Select an action and execute the task Exclude action
or Include action
.
Changing more settings is only possible in the default configuration of the Action bar for a branch. If changing the default settings is not desired, you can use a Custom action bar in your screen type instead.
 Action bar with an excluded action
Action bar with an excluded action
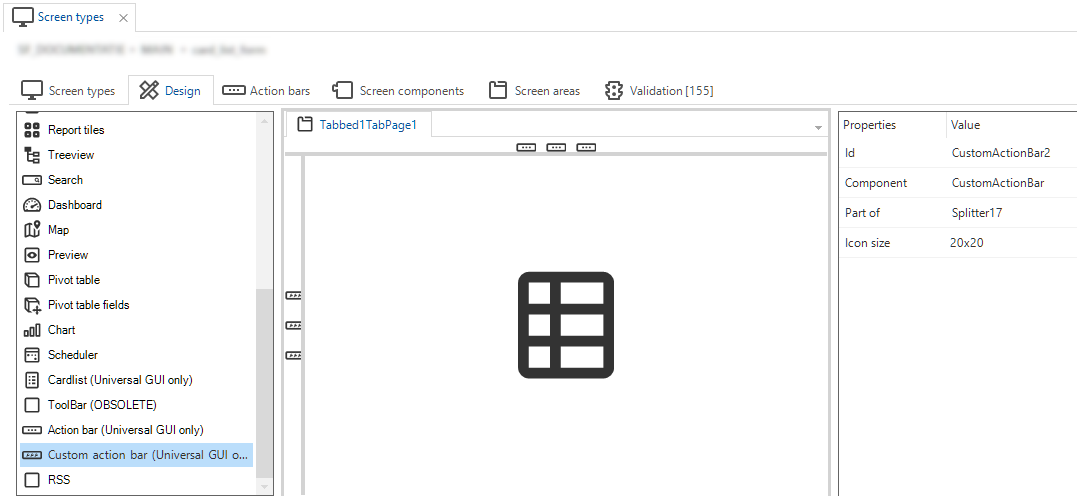
Set up a Custom action bar for a screen type
In a Custom action bar, you can include or exclude actions, and change their order, display type, screen area, and fallback settings.
To set up a Custom action bar:
menu User interface > Screen types > tab Action bars
-
Select a Custom action bar.
When you first set up a Custom action bar, all actions are excluded and unassigned by default. The following options are available:
-
Select an action and execute the task Include action
.
-
The action is assigned to the Near or Far side of the action bar. To change the side, execute the task Swap side
.
-
Select a Screen area. For more information, see Screen areas.
-
Select the checkbox Allow as a fallback bar to use this action as a fallback bar. This is only available for actions related to bars with a screen area. For an overview, see Assign a screen area to a screen component.
-
Select the Default display type.
For example, Icon + text (> text > icon) means that the report is displayed as an icon with text. On a smaller screen with less space, it is displayed as text (the first fallback: > text). With even less space, it is displayed only as an icon (the second fallback: > icon). The overflow menu is always the last fallback type, except for the display type Hidden.
-
To change the order of the actions, execute the task Move action up
or Move action down
.
-
If you place a bar component directly below a horizontal Action bar, buttons are not duplicated in both bars but only shown once in the Action bar. The other bar is absorbed into the action bar. This applies to: Task bar, Report bar, Prefilter bar, and Cube view bar.
-
You can rename the Custom action bar, to give it a more meaningful name, such as
toolbar_grid_top,toolbar_grid_bottom,toolbar_form. See, Rename an object. -
You can configure an action as a Primary action to highlight the component on the screen. This can help establish a clear visual hierarchy in your application by directing the user's attention to specific and important actions.
By default, the Save action is marked as a primary action. There is no limit to the number of primary actions you can configure. If the number exceeds the available space, the primary actions will be moved to the overflow menu, without the highlight. You can not set the Primary action for tasks, reports, prefilters, cube views, or search.
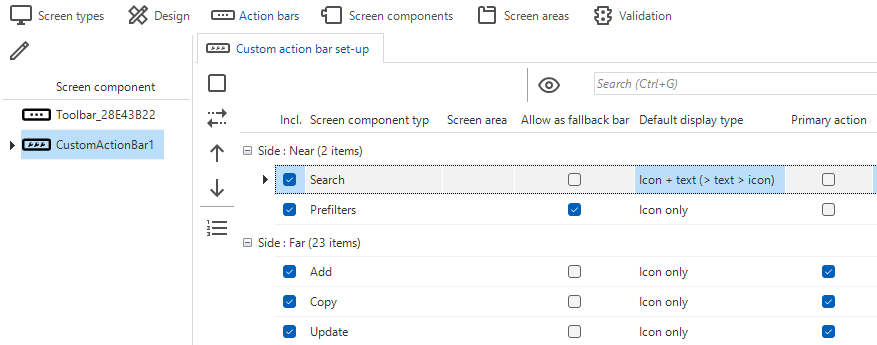
 Custom action bar configuration
Custom action bar configuration
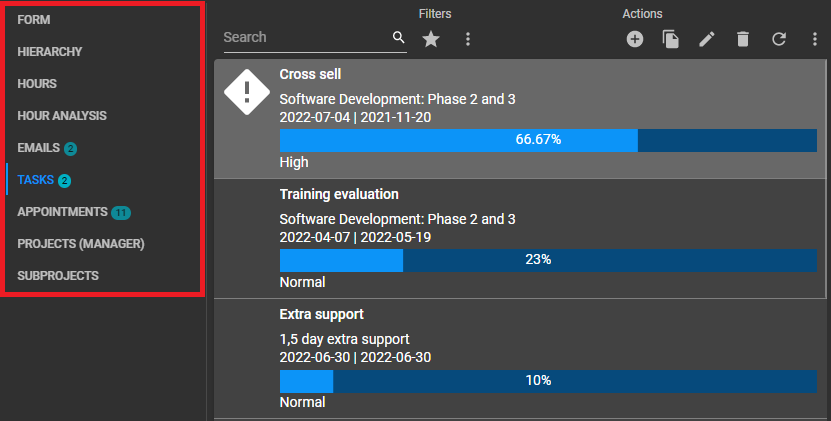
Task bar component
The task bar shows a button for each task. When there are no tasks, the UI automatically hides the task bar. If your application does not have a task bar, tasks are shown in the action bar. Adding a dedicated task bar shows buttons for the tasks and removes them from the action bar.
Universal GUI- The taskbar automatically resizes to fit the icons.
- You can place both a task bar and a task tiles component on a screen. Multiple task bars on one screen are also possible.
- Task tiles are removed if no tasks have been defined.
Preview component
Supported file formats
The preview component supports a wide range of file formats, including but not limited to:
-
Images (.jiff, .jpg, .jpeg, .bmp, .png, .ico, .svg, .gif)
-
Text files (.txt, .cs, .java, .ini, .log, .bat and .sql)
-
Web pages (.html, .htm, .xml, .gif, .msg and .svg)
-
XML files (.xml)
-
Universal GUI Outlook emails (.msg, .eml)
noteUsers can download attachments in emails directly from the preview.
-
PDF and PostScript files (.pdf and .ps)
-
URLs
If a preview cannot be generated for a file, the preview component will state 'No preview is available'.
Add a button for opening the preview
Universal GUIDue to some technical limitations, such as CORS, the Universal GUI cannot always show URLs in preview components.
To solve this, you can add a preview button to the preview component to open the previewed content in a new tab.
It is also available to show a file larger in a separate browser tab.
To add this button:
menu User interface > Screen types > tab Screen components > tab Screen component properties
- In field Screen component prop., add the property
showPreviewOpenButtonwith valueTrue.
Preview embedded HTML forms
Universal GUIBy default, HTML forms embedded within a webpage are not allowed to submit data when using the Preview screen component. You will get the following message: 'Blocked from submission to (your website)'.
You can solve this by setting the extended property UnsafePreviewAllowForms to True. See Available extended properties.
Only enable this feature if you trust the contents of all web pages you intend to embed. HTML forms do not enforce the Cross-Origin Resource Sharing restrictions typically applied to web requests. This means that forms can access external websites that would otherwise block such requests.
Enable Cross-Origin Resource Sharing (CORS)
By default, a website only allows requests that come from the same origin (scheme, host/domain, and port). If you host a website yourself and you want to allow requests from another origin, you can use Cross-Origin Resource Sharing.
This concept also applies to previewing websites for another domain in the Universal GUI. This is only possible if the request is allowed in the configuration of the website you want to preview.
Scheduler component
For the Windows GUI, a scheduler can only be created with an object model extender.
- Place the Scheduler screen component in the screen type.
- For more information about setting up the Scheduler, adding views with a different time scale, and an overview of its available features, see the Scheduler manual.
FormList component
Windows GUI Universal GUIThe FormList screen component shows the content of multiple rows within a single form. You can use it to create dynamic forms that can have different control types.
A FormList is always in edit mode and uses the subject and column Form settings for visualization and positioning. There are no action buttons, every change is automatically saved.
Example of a FormList
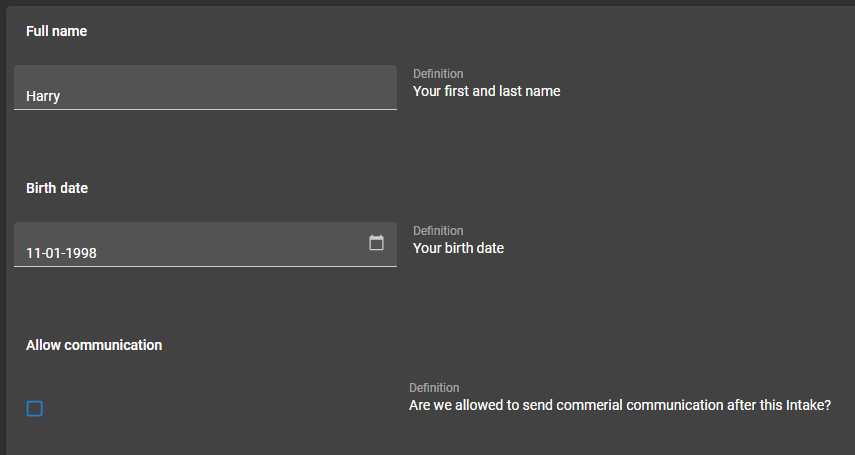
Suppose a survey contains multiple questions with different types of answers. For example, a full name (string), a birth date (DateTime), and a Yes/No checkbox that indicates whether the user wants to receive commercial emails or not. Using a FormList screen component, this survey would look like this:
 Example of a screen with a FormList component
Example of a screen with a FormList component
In this example, a Layout control procedure in combination with an answer type field is used to show the correct answer field for the related question. The corresponding stored procedure is then executed to determine the visibility of each control.
Using a Group label control type in a Form or FormList component results by default in a bold (group) label. See the labels Full name, Birth date and Allow communication in the image above.
FormList details
Universal GUIIn a Formlist, the Universal GUI supports the following control types: String, Number, Decimal, DataTime/Date/Time, Checkbox, Combo and Radiobutton.
- For adjacent fields, the width is evenly distributed over the available width, regardless of the settings in menu User Interface > Subjects > tab Components > tab Form.
- A Formlist is editable by default and works around the subject editing mechanism. Without any other editable components, like form or grid, CRUD buttons are hidden on the action bar.
- In a default procedure, the Formlist applies new values not only to the edited column but also to other impacted columns.
- For a layout procedure, the layout is applied after a value has been changed.
- You can set a Formlist to refresh automatically after a value has been changed, see Refresh behavior.
- Only the navigation layout mode can be used as layout mode.
FormList limitations
Universal GUIThe FormList screen component has a few limitations to be aware of when designing forms:
- HTML and file controls are not supported.
- Related lookup editors are not yet supported.
- Pop-up buttons of lookup editors are not available.
- There can only be one form column. Multiple form columns are not supported.
- When grouping controls for a single record, the options Field in next group and Field on next tab page are not supported.
- When you use Default logic or Layout, avoid using mandatory fields that become available after editing another field. For example, if you select an option in field 'A', the mandatory field 'B' becomes available. If you choose a different option in field 'A', field 'B' disappears. As a result, you can not save the form since the hidden field 'B' is empty and mandatory. To prevent this issue, make field 'B' optional instead of mandatory.
Custom component
Universal GUIWith the Custom component screen component, you can expand the functionality of Thinkwise applications. You can use it, for example, to add advanced graphic applications, advanced integrated BI and reporting, or chat windows to your applications.
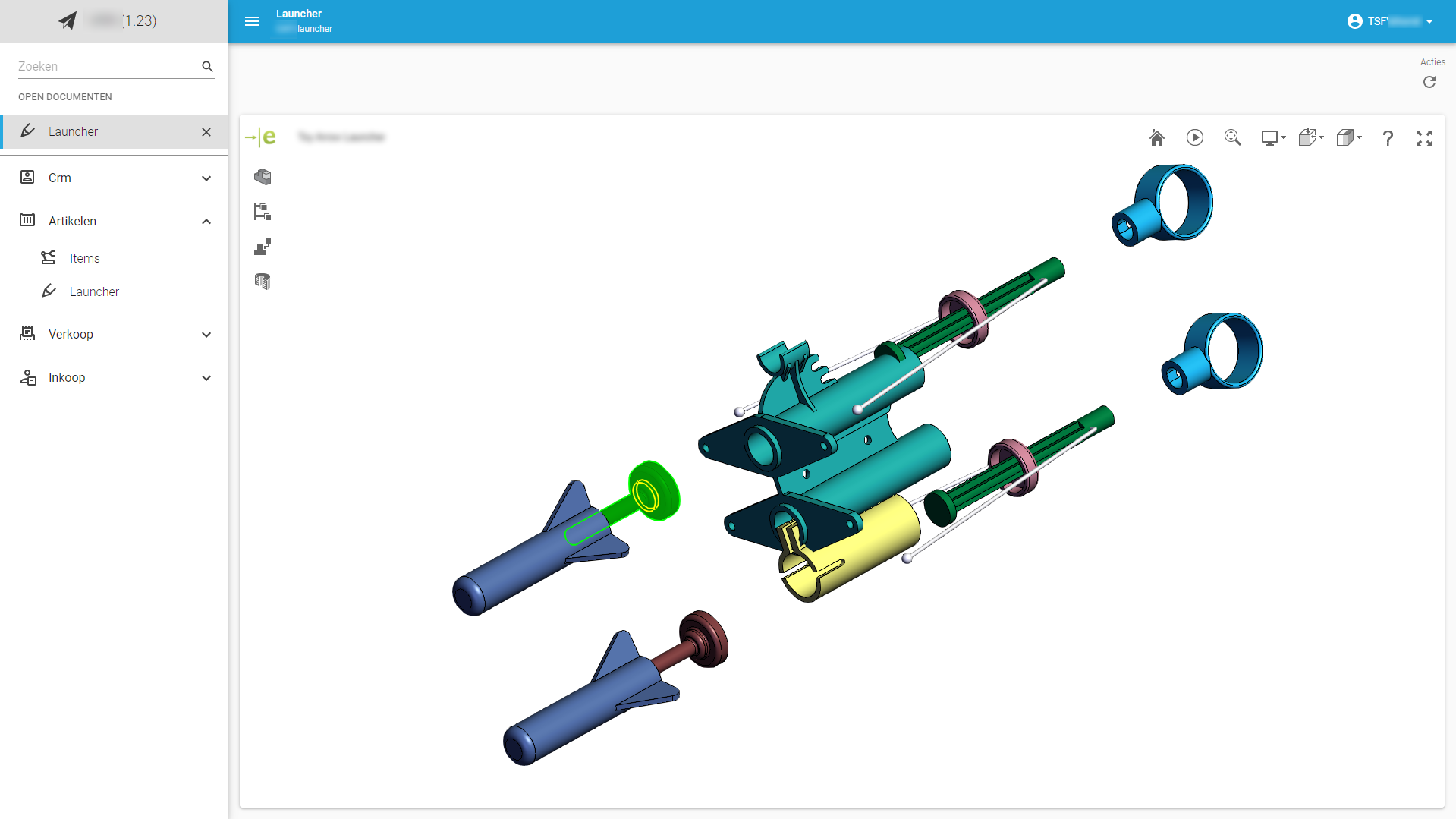
The following example shows an integrated CAD viewer in a Thinkwise application:
 Custom component with a CAD viewer
Custom component with a CAD viewer
Third-party integrations for custom components
Many libraries are available that offer advanced components that can be used in custom screens. For example:
- MUI - also used by the Thinkwise Universal GUI
- ToastUI - provides a calendar component, among others
Add the location of the custom component
To add a custom component to your application, you need to specify its location:
menu User interface > Subjects > tab Settings > tab Components > group Custom component
- Add the Location as a URL segment relative to the Universal GUI location.
For example:
- The custom component is located at
custom/my_component.html - and the Universal GUI is deployed at
https://myapp.mycompany.cloud/Universal
In this case, the custom component must be served via https://myapp.mycompany.cloud/Universal/custom/my_component.html.
To refer to different versions of the custom component, you can include {metasource} and {application} variables in the location.
Depending on how the application is started, the variables will be resolved to either the Software Factory or IAM,
and to the runtime configurations' application ID or alias in the Software Factory, or the application ID or alias in IAM.
In this way, you can host different versions without having to change the custom component reference in the model by using /custom/{metasource}/{application}/my_component.html:
- for production, at
/custom/iam/myapp/my_component.html - for development, at
/custom/sf/myapp/my_component.html - a new branch version at
/custom/sf/54/my_component.html
Initialize your custom component
To initialize your custom component and receive updates from the Universal GUI, use the following code snippet in your custom component:
window.parent.postMessage({
type: 'initComponent'
}, '*');
Subscribe to window event message
To subscribe to window event message to receive updates, use the following code snippet:
let currentState = null;
window.parent.postMessage({
type: 'initComponent'
}, '*');
As a next step, you can listen for messages from the Universal GUI using the message event listener:
window.addEventListener("message", function(event) {
currentState = JSON.stringify(event.data);
});
Structure of the event data
The event data will contain an object with the following structure:
{
"InitializationInfo": {
"Application": 80,
"ApplicationAlias": "erp",
"ApplicationUrl": "https://thinkwise.app/indicium/iam/erp",
"MetaURL": "https://thinkwise.app/indicium/iam/iam",
"Entity": "sales_invoice"
},
"State": "regular",
"Theme": "dark",
"EntityQueryPath": "https://thinkwise.app/indicium/iam/erp/sales_invoice",
"DataSetLocation": "https://thinkwise.app/indicium/iam/erp/sales_invoice?$prefilter=pending&$skip=0&$top=100",
"DataRowLocation": "https://thinkwise.app/indicium/iam/erp/sales_invoice(sales_invoice_id=9559)",
"DataRow": {...},
"DataSet": [...],
"EventType": "initContext"
}
On every event, you get the full-state object.
The property EventType explains what happened in the Universal GUI and can have the following values:
initContext- You receive this immediately after postinginitComponent. Note that you should bind to the event listener before posting theinitComponentmessage.updateState- Something changed in the state of the Universal GUI; you may want to block or unblock the UI of your component.updateDataRow- Universal GUI has changed rows.updateDataSet- Universal GUI has updated the data.updateTheme- The theme has changed from dark to light mode or vice versa.
The State property can have three states:
regular- Nothing is in edit mode, and your user should be able to interact with the custom component.editing- Universal GUI is in edit mode, or when in default edit mode, there is an unsaved record. It is probably a good idea to block interaction with your component.locked- Universal GUI is displaying a pop-up. The custom component is probably not accessible, but coming from this state, you may want to refresh your data.