Maps
Introduction to Maps
A map creates a visual representation of a single data set, i.e., a table or a view. You can use the settings for overlays and data mapping to configure maps to suit your needs with, for example, routes, defined areas, weather information or traffic information.
Adding a map
menu User Interface > Maps > tab Maps
or
menu User interface > Subjects > Components > tab Maps
-
Select a table or variant.
-
Select the Table or view to which you want to add a map.
noteThe table or view needs a screen type with a Maps component to show the map in your end-product.
-
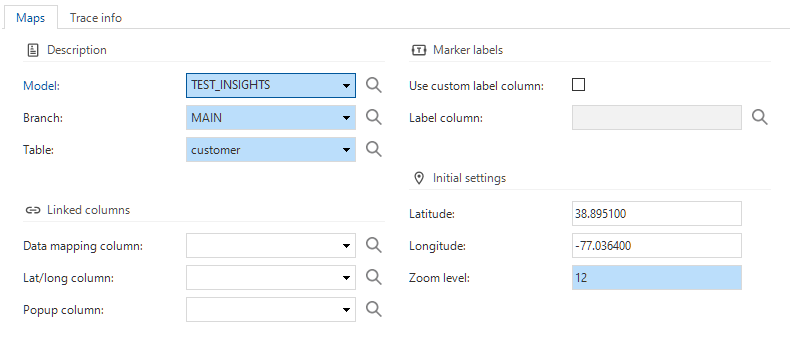
Define Linked columns to populate the map with entities:
- Data mapping column: contains an image combo control with elements.
The element images are the markers on the map. You must define at least one element. More elements are useful if you have different types of data within the entity, such as a route with a starting point and a destination.
- Data mapping column: contains an image combo control with elements.
Make sure the database value of each element matches the element id. If not, navigating to different coordinates will mallfunction and markers will not become visible.
For every element, you can further specify the settings on the Data mappings tab.
- Lat/long column: contains the Location coordinates for the entity.
- Popup column: contains HTML data or plain text that will be displayed when hovering over the entity on the map.
-
By default, a marker in a map uses the tables' look-up display as a label. To use a custom label, select the Use custom label column checkbox and select the Label column you want to user as a label. If you do not select a custom column, no label will be shown.
-
Specify the Initial settings:
- Enter the Latitude and Longitude to initially center the map on a location.
- Set the Zoom level (number, check with your provider about the scale used).
 Maps settings
Maps settings -
Set more specifications in the tabs:
Location coordinates
The location coordinates with longitude and latitude must be specified in JSON format as follows:
{ "CoordSets": [ [ { "Lon": "5.9795099", "Lat": "52.2084904" } ] ] }
To display a line (used for routes) or polygon (used for areas), the JSON must contain multiple coordinates:
{ "CoordSets": [ [ { "Lon": "-76.499107", "Lat": "39.243073" }, { "Lon": "-76.499146", "Lat": "39.243053" } ] ] }
The coordinates are not automatically retrieved, so make sure you have a process to call a Geolocation web service. For example, Google, Here, OpenStreetMap, or Mapquest.
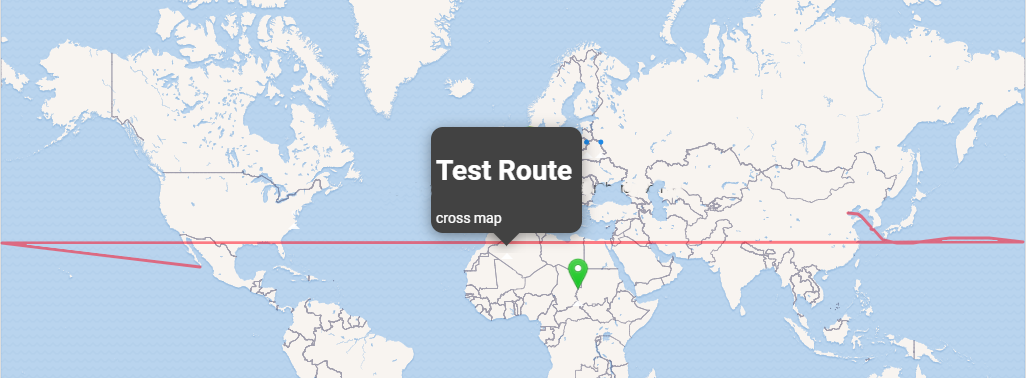
Crossing the edge of a map
If you create a route that crosses one of the edges of a map, the resulting route might not be displayed properly.
 A route jumps from one edge of the map to the other
A route jumps from one edge of the map to the other
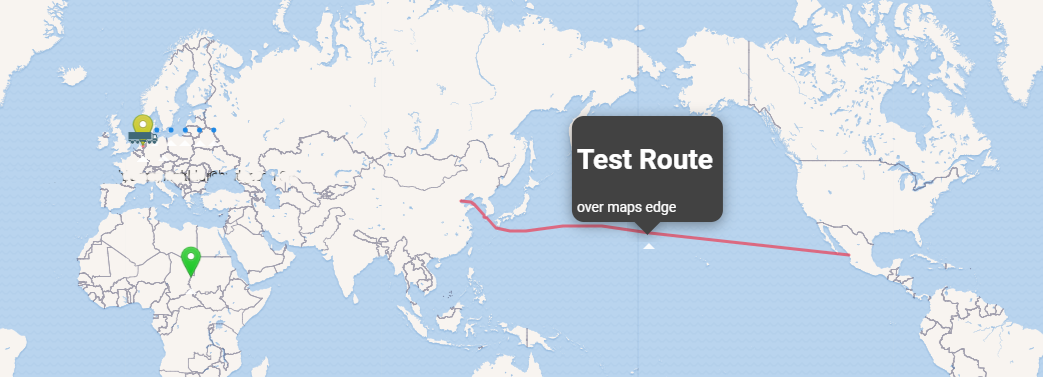
To support displaying such routes, the edges of the map are extended by 180 degrees. Adapt your coordinates accordingly to correct the way the route is displayed. The longitude degrees in the route data must be entirely positive or negative to keep the route together. For this purpose, they may go over the usual limit of -180 or 180 degrees.
 A route extends across the edge of the map
A route extends across the edge of the map
Set the radius of a circle marker
Universal GUI When displaying a marker of type Circle, you can set the radius of the circle as follows. The default value for radius is 200 pixels.
{
"CoordSets": [
[
{
"Lon": "10.865400",
"Lat": "55.565922"
}
]
],
"Radius": 120
}
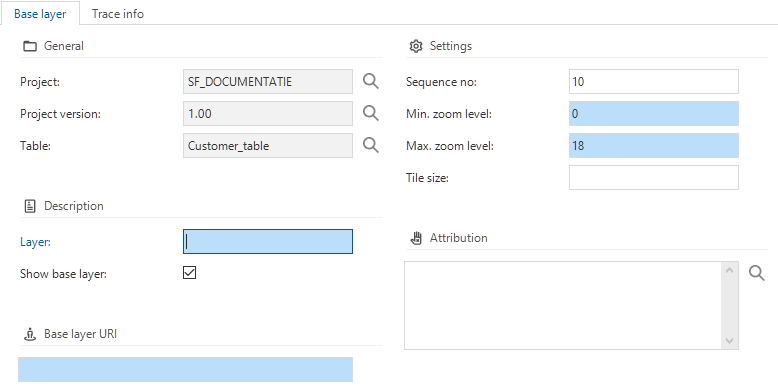
Base layer settings
The base layer is the layer shown in the maps component.
menu User Interface > Maps > tab Base layers
or
menu User interface > Subjects > Components > tab Base layers
-
Enter a Base layer URI to retrieve the layer information.
- You can use external providers such as Google, Here, OpenStreetMap, Mapquest, or your own favourite map provider.
- You can only configure tile layers using x,y,z URLs. A tile layer is a set of tiles that reside on a server and are accessed by a direct URL request from the browser.
This is an example of the Google Maps URI:
https://mt0.google.com/vt/lyrs=m&hl=en&x={x}&y={y}&z={z}lyrs=m- the standard Google roadmaplyrs=s- the Google satellite viewlyrs=h- the hybrid view.
-
Enter settings like minimum and maximum zoom levels.
-
If necessary, use the Attribution field to store the attribution HTML snippet.
 Base layer settings for maps
Base layer settings for maps
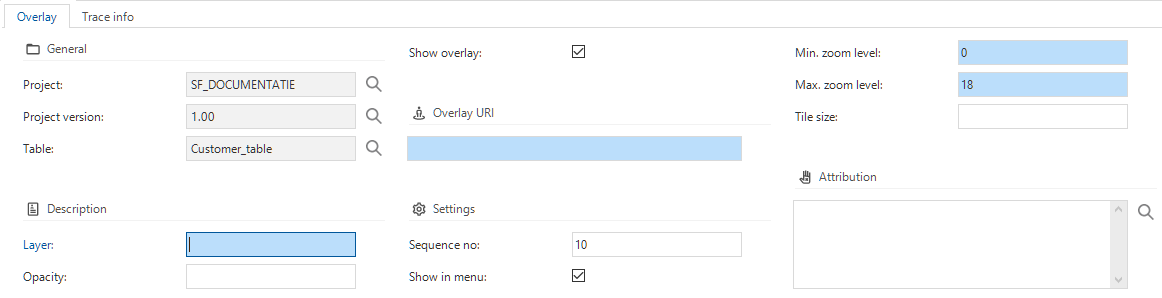
Overlay settings
An overlay can be shown on top of the base layer to add extra information, such as weather or traffic information.
menu User Interface > Maps > tab Tables > tab Default/Variants > tab Overlays
or
menu User interface > Subjects > Components > tab Overlays
- Enter an Overlay URI.
- Enter settings like minimum and maximum zoom levels and the overlay's opacity.
- Select the Show overlay box to make the overlay available. Use this, for example, for variants.
- Select the Show in menu box to make the overlay available to your users for selection in the map's legend.
- If necessary, use the Attribution field to store the attribution HTML snippet.
 Overlay settings for maps
Overlay settings for maps
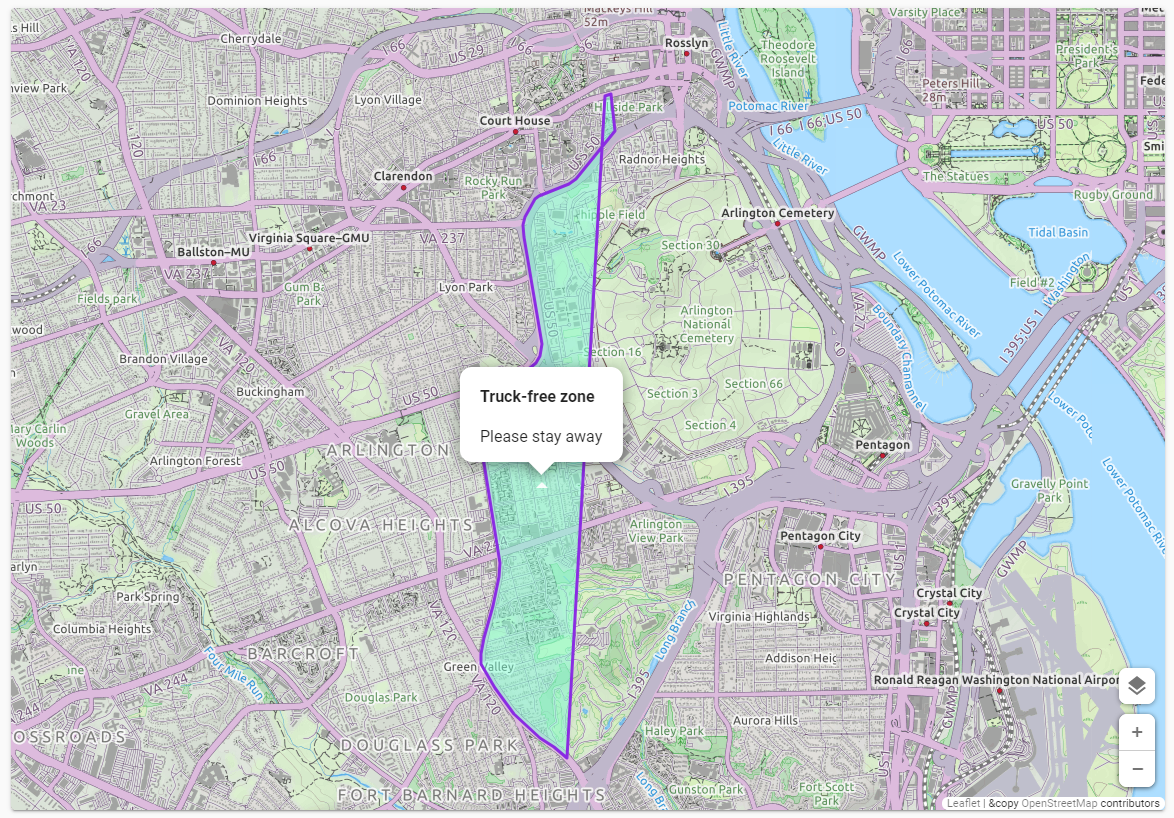
 An example of an overlay in a map
An example of an overlay in a map
Data mappings
The overview displays all the domain elements of the data mapping column.
menu User Interface > Maps > tab Data mappings
or
menu User interface > Subjects > Components > tab Data mappings
- Specify the Geometric type of the data mapping.
- If the Geometric type is a Marker, you can use an image as a custom marker. This column requires a domain with an image combo control.
- If the Geometric type is not a Marker, you can specify additional settings, like border and fill color.
- To display record data on the map, select the Show data mapping checkbox.
Data mapping settings for maps
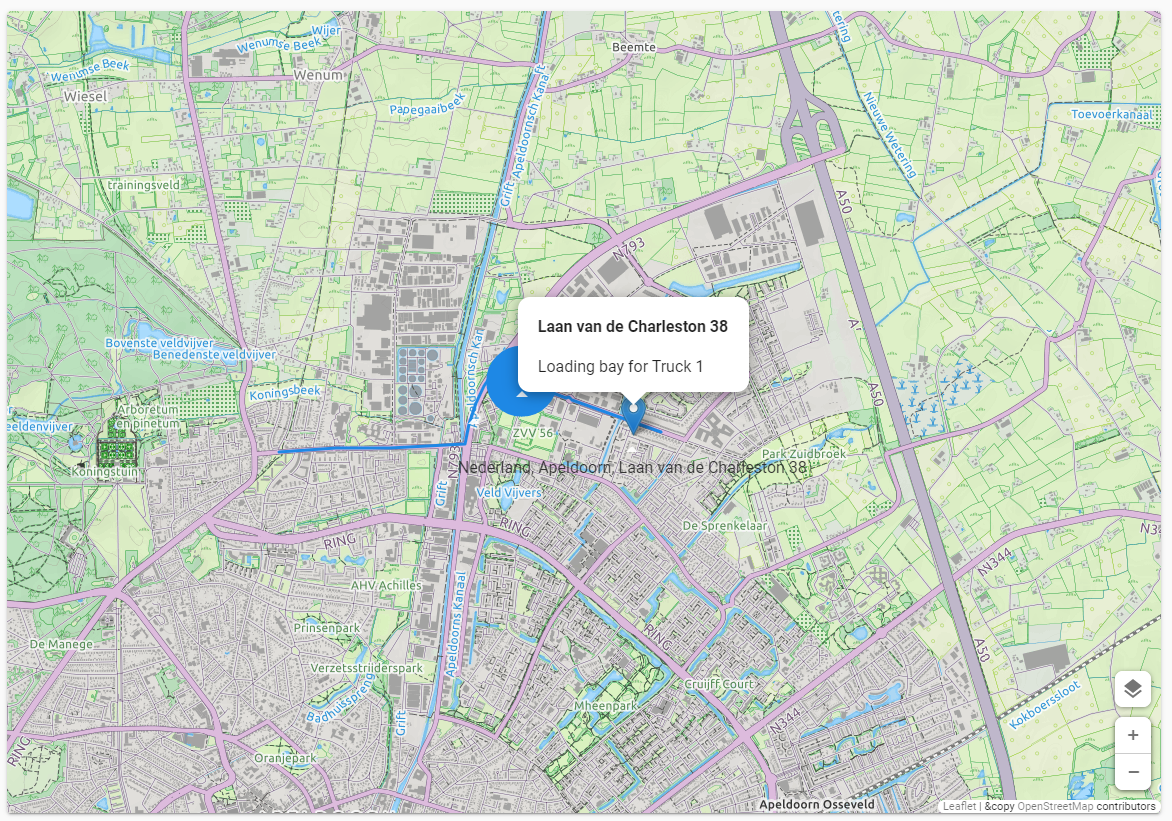
 An example of data mapping: route planner
An example of data mapping: route planner