Login page configuration
Customize login pages with Web domains
You can customize the login pages for each Web domain, allowing you to tailor the login experience for different customers or scenarios. You can configure the following aspects of a login page for a web domain:
- Login messages, such as the notice displayed on the login page.
- Login option type, such as local login or OpenID.
- Allowed tenants, to specify which tenants can use the web domain.
- Custom translations for messages used on login pages, such as the TOTP login page.
- Style elements, such as the favicon, logo, and background image.
- Custom CSS, to style the login page to match your brand identity.
For more information on login screens for OpenID, see Login screens for OpenID identity providers.
Customizing a login page for a web domain involves the following steps:
- Create a web domain.
- Configure login settings of a web domain.
- Add translations to a web domain.
- Add styling to a login page for a web domain.
Prerequisites for web domains
You can only use Web domains in combination with a configured DNS record for each web domain that you add to IAM. The DNS record must resolve to the webserver on which Indicium and the Universal GUI are hosted.
Create a web domain
To create a web domain:
Settings > Web domains
-
Enter a Domain name. A web domain name can be a domain, a subdomain and can contain wildcards, for example:
thinkwise.app,*.thinkwise.app,tcp.thinkwise.appnote- A non-removable default web domain
*with the description 'Default web domain' is automatically added. It has the lowest priority (99999) and is used as a fallback for all requests that do not match any other web domain. - Web domain
**is a copy of the default web domain*but has local login disabled. Its priority is 99998. It is only available if the option Enable local login was disabled in IAM before release 2025.2 (menu Settings > Global settings > tab Form > tab Global settings).
- A non-removable default web domain
-
Optional. Enter a Description.
-
Enter a Priority. The priority determines the order in which the web domain name is matched against the request web domain.
A lower number means a higher priority.Priority example
Imagine you have the following web domains:
client1.thinkwise.appwith priority 1admin.thinkwise.appwith priority 5*.thinkwise.appwith priority 10
If a user accesses
client1.thinkwise.app, this results in the following:client1.thinkwise.appmatches because it is an exact matchadmin.thinkwise.appdoes not match this request*.thinkwise.appmatches because it accepts any subdomain (like client1)
The web domain with highest priority (in this case:
client1.thinkwise.app) will be used.
The other web domains are ignored.
 Create a new web domain
Create a new web domain
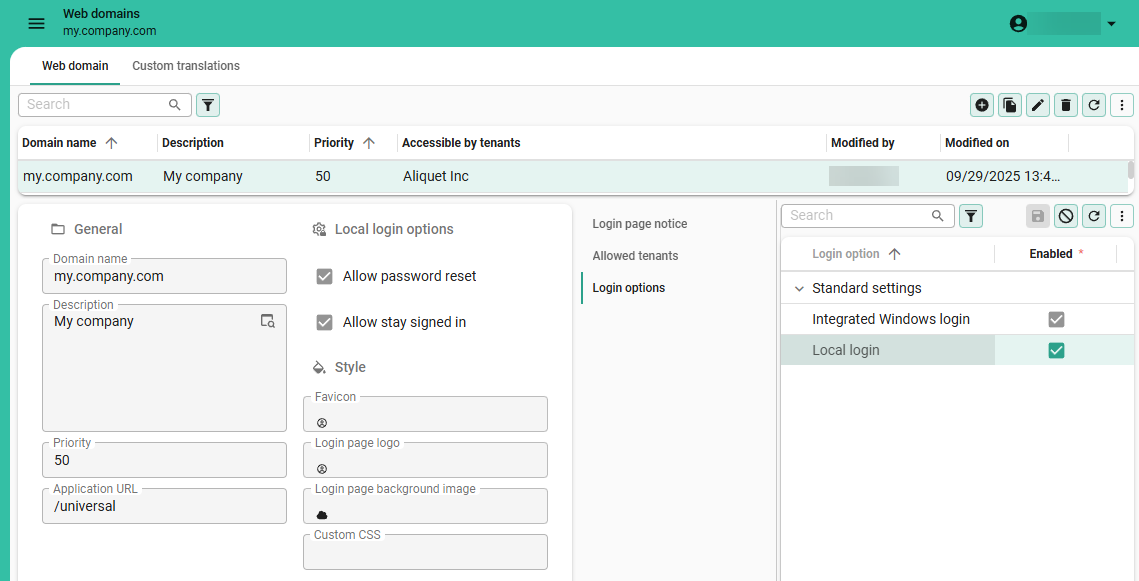
Configure login settings of a web domain
To configure the login settings of a web domain:
Settings > Web domains
-
In tab Login options, select the login options you want to be available for this web domain. To add an OpenID provider, see OpenID providers.
-
In tab Allowed tenants, select the tenants that are allowed to use this web domain.
Defining allowed tenants per web domain helps prevent users from logging in through web domains intended for other tenants. If not configured, users may become confused if they discover they can access the login page of another customer. Note that this does not pose a security risk—user permissions are always scoped to their assigned tenant, regardless of the web domain used to log in. For more information about tenants, see Tenants.
-
Optional. In tab Login page notice, enter a message that will be displayed on the login page. This message can be used to inform users about important information, such as maintenance or updates. Localized messages can be added for each supported language. To add a new language, see Add translations to a web domain.
Add translations to a web domain
You can add custom translations for a web domain.
The default web domain * provides the global translations that are used by all web domains.
You can override the global translations by adding custom translations for the new web domain.
To add a custom translation for a web domain:
Settings > Web domains
- Select the web domain
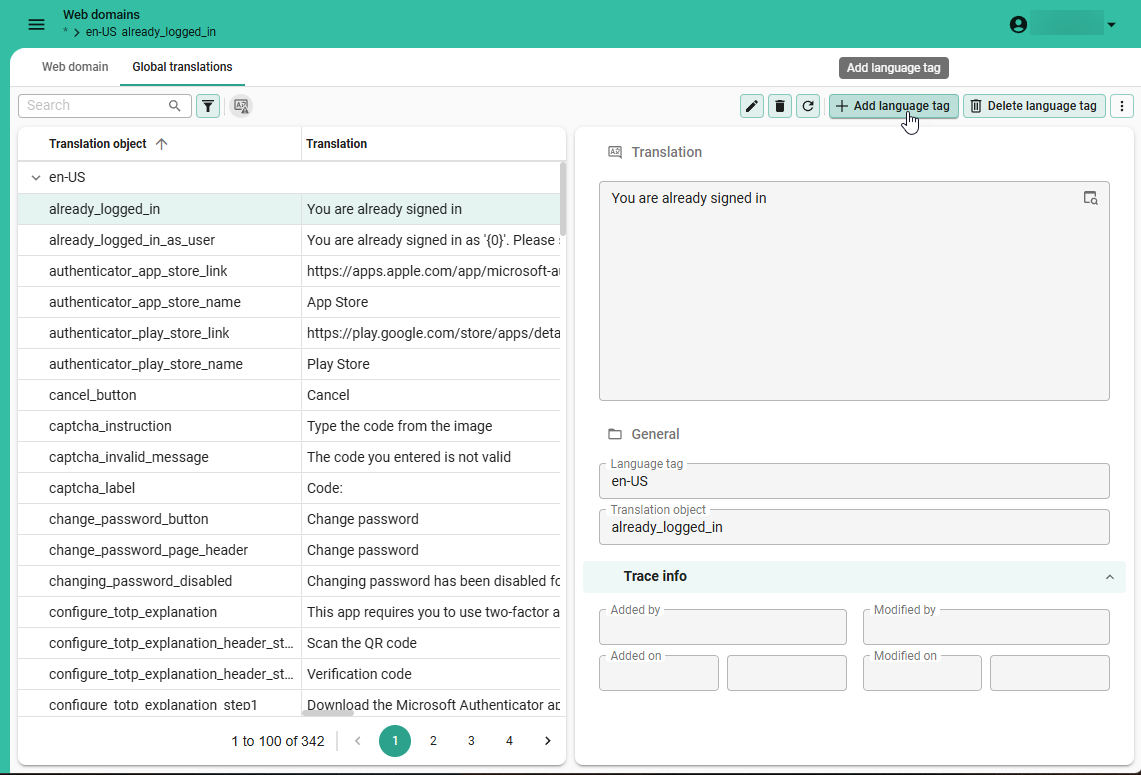
*with the description Default web domain. - Go to tab Global translations and execute the task Add language tag
to add a new language.
- Select a different web domain and go to the tab Custom translations to override the global translations for that web domain.
You can change whether authentication links are displayed on the TOTP setup page by overriding
the authenticator_play_store_link and authenticator_app_store_link translations.
If you leave the translation of the links empty, the button will be hidden.
For more information, see TOTP (Time-based one-time password).
 Add a new language for global translations
Add a new language for global translations
Add login page styling for a web domain
To add styling to a login page for a web domain:
Settings > Web domains
-
Optional. In the group Style, complete the following fields:
- Select a Favicon. This favicon will be used in the browser tab when the user is on the login page.
- Select a Login page logo. This logo will be used on the login page.
- Select a Login page background image. This image will be used as the background of the login page.
-
Optional. Upload a
custom.cssfile.warning-
This custom CSS file replaces the existing
custom.cssfile used by the Universal GUI. If no custom CSS file is uploaded in IAM, the Universal GUI uses its originalcustom.cssfile. Support for thecustom.cssfile in the Universal GUI is deprecated and will be removed in a future release. -
To clearly separate styling between Indicium and the Universal GUI, login pages use distinct CSS classes:
- All Indicium login pages use the class
indicium. - All Universal login pages use the class
universal.
- All Indicium login pages use the class
We strongly recommend including these identifiers into your code to ensure consistent behavior across platforms.
-
Custom CSS example
The example below changes the primary color to green, shows the background image on the right side instead of the left side, and displays the OpenID Provider above the local login fields.
The .indicium class ensures that these changes only apply to Indicium login pages.
.indicium {
--main-primary: rgb(0, 200, 0);
.split-screen {
grid-template-areas: "content background";
}
.login-login-input {
flex-direction: column-reverse;
}
}